目次
クロスプラットフォームフレームワーク
最近スマホアプリ開発業界で「クロスプラットフォームフレームワーク」というキーワードを良く耳にします。簡単に言えば、複数環境(Android/iOS/Web等)を同時に開発可能なフレームワークを指します。現在様々なフレームワークがあるのですが、その中でも最近注目を浴び始めているのがGoogleが開発したAndroid/iOSのアプリ開発を同時に行える「Flutter」です。
最大のメリットは開発者は一人で良いという点で、実際は細かい実装になるとネイティブ(iOS/Android)技術が必要になる場面もあるのですが、極端な話、1/2です。
この同時開発の考え方は10年前位からありました。初期に出たものとして、2022年に公式サポートを終えるTitanium Mobileがあります。
JavaScriptでコーディングを行うため、Webアプリ開発者も参入しやすい技術の印象でした。同じようにJavaScriptでコーディングを行うReact Native、C#のXamarin等もありますが、Flutterはその中でも特に注目度が高いです。
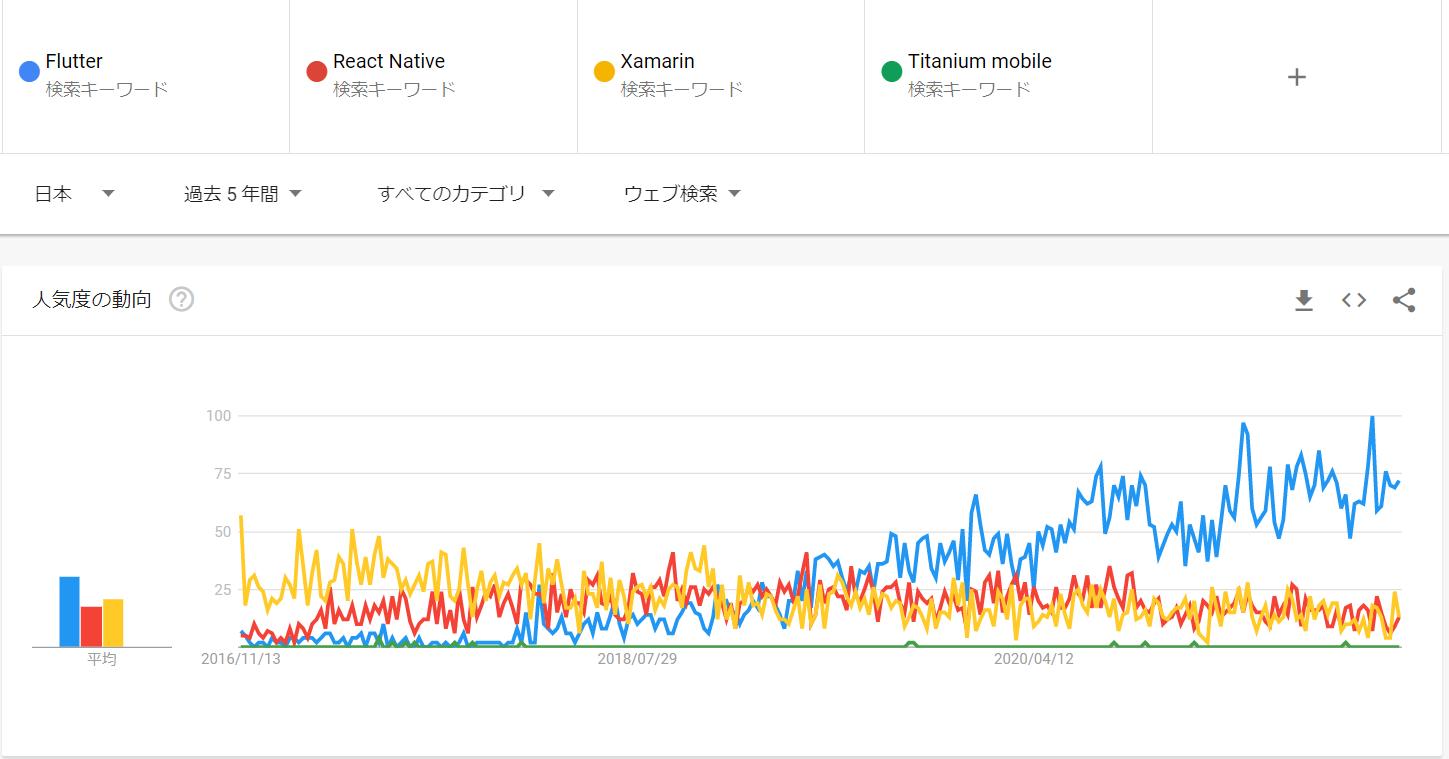
以下GoogleTrendsで検索動向ですが、急上昇していることがわかります。

なぜ注目度が高いのか?
公式サイトが充実
実際にFlutterのサンプルアプリをドキュメントに従ってみて作成した感触として、とにかく公式サイトの情報が充実している印象を受けました。
Flutter公式ページ
途中公式サイトの導入手順に詰まっても現時点(2021/11)でググればすぐに対処法は見つかり、Flutterの基本的な開発手法を学ぶ情報は全てあると言っても過言ではないです。日本語の書籍も買いましたが、ほとんど公式サイトに情報が記載されていますので、参考程度に書籍を見返す程度でした。
問題の対処法がすぐに見つかる
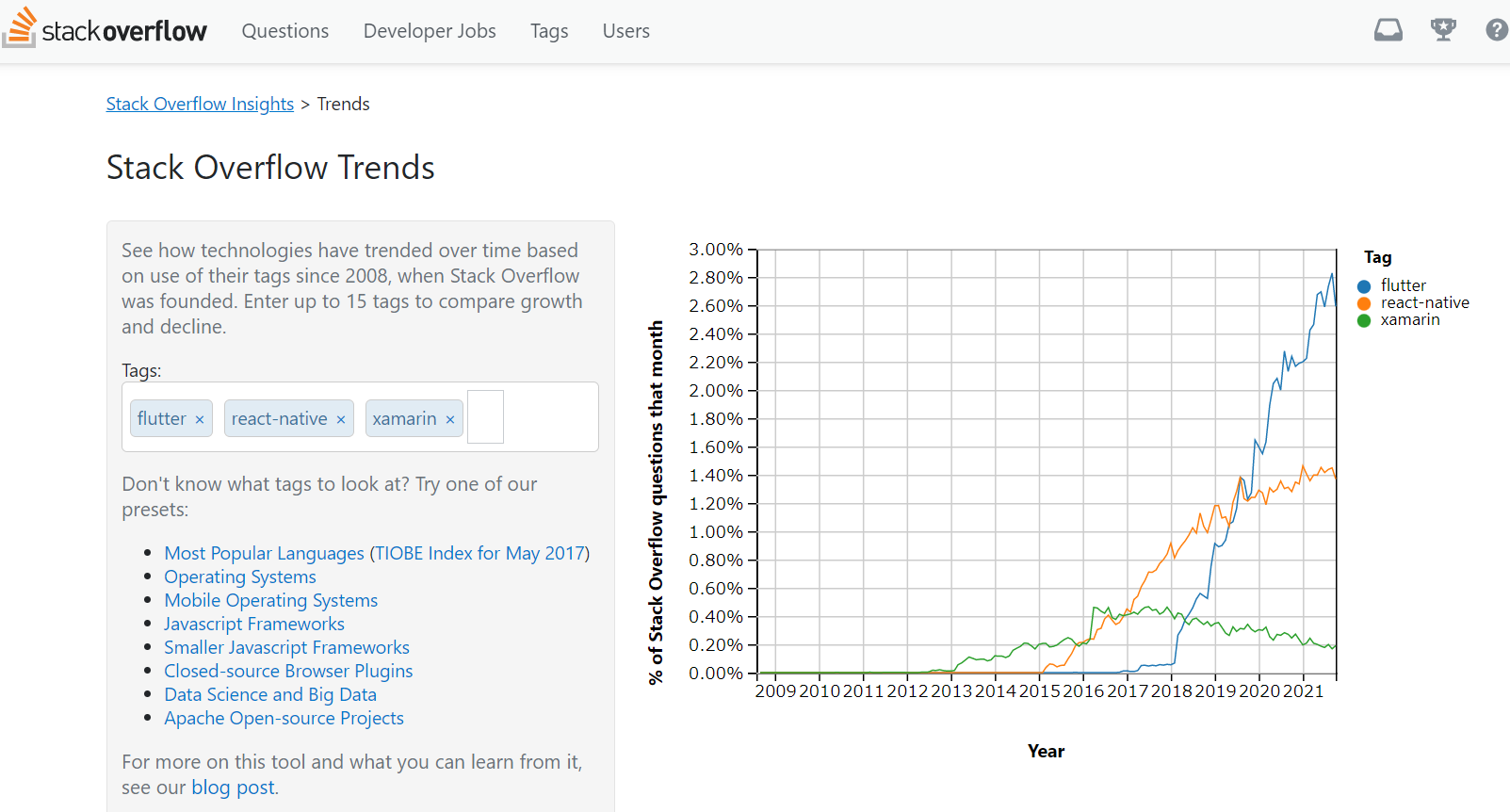
上記で少し触れましたが、Flutterに関わる情報を検索すると、すぐに対処法が見つかります。以下はStack Overflowで質問のタグ付けを集計したグラフですが、Flutterが急上昇しています。

最新動向がすぐにわかる
動画でFlutterの最新情報が公開されており、誰でも最新動向をキャッチアップしやすい状況になっています。
Flutter公式動画チャンネル
競合フレームワークと比較して利点が多い
以下記事にReact Nativeと比較したパフォーマンステスト結果があります。Flutterはネイティブ(Swift/Kotlin)に劣るものの、React Nativeと比較すると十分優位性がある点が伺えます。
FlutterとReact Nativeのパフォーマンス比較
開発言語の習得のしやすさ
FlutterはDartと呼ばれる言語で開発を行います。Java等のオブジェクト指向言語を習得している開発者であれば、基本的な考え方は同じであるため、習得がしやすいものとなっています。
将来性
最近Flutterで大きなアップデートがあり、Flutter2.0となりました。
Flutter2.0発表
このアップデートによって、Flutterはモバイル向けだけでなく、デスクトップ、Webにも本格的に対応されることになりました。極端に言えば、一つのコードで全ての環境向けに実装が可能ということです。Microsoftやトヨタの採用事例も紹介されています。また、GoogleのFuchsiaのUIもFlutterで開発されています。FuchsiaはAndroid、Chromeに続くGoogleのOS開発で注目を集めています。
fuchsia公式
まとめ
クロスプラットフォームの中でも今最も熱いと思われるFlutterを紹介しました。将来的にあらゆるOSでFlutterが動作することが予測され、この技術がアプリ開発のマストになるかもしれません。今後まとめていきたいAWSのAmplifyやGCPのFirebaseに代表されるmBaas等、モバイルアプリケーション開発の技術的なハードルはどんどん下がってきていると感じます。バックエンドエンジニアの出番が少なくなるかもしれません。