WordPressのテーマをスクラッチ制作したり、既存テーマをカスタマイズしたり、様々な方法で開発を行いますが、どんな場合にも表示確認は必要不可欠であり重要です。
テーマ開発中は、テスト用の記事を入力する手間を極力省きたいものです。
あらゆる場面を想定したダミーデータ(記事、カテゴリー、タグ、コメントなど)が一式揃った「テーマユニットテスト」を使うと大幅に工数を削減することができます。
特に、テーマを公式リポジトリに申請する際の確認作業では大活躍します。WordPress公式テーマに承認されるために通過するべきテストがいくつかありますが、このテーマユニットテストもその1つですね。
この記事は、テーマユニットテストについての覚書あれこれです。
テーマユニットテストとは
テーマテストするためのダミー記事を、XMLファイルにまとめたものです。WordPress管理画面からインポートして利用します。想定外の記事投稿による思わぬ表示崩れが発生しないように、テーマ開発者がチェックするべきポイントが網羅されています。テーマユニットテストの工程は、怠らないようにしたいですね。
テストデータのダウンロード
テーマユニットテストは、WordPressコミュニティにより英語版と日本語版が準備されていますので有難く使わせていただきましょう。
日本企業向けクライアントワークの場合には日本語版のテーマユニットテストだけでもOKですが、公式テーマに合格させたい場合には、英語版と日本語版の両方を通してチェックするといいですね。
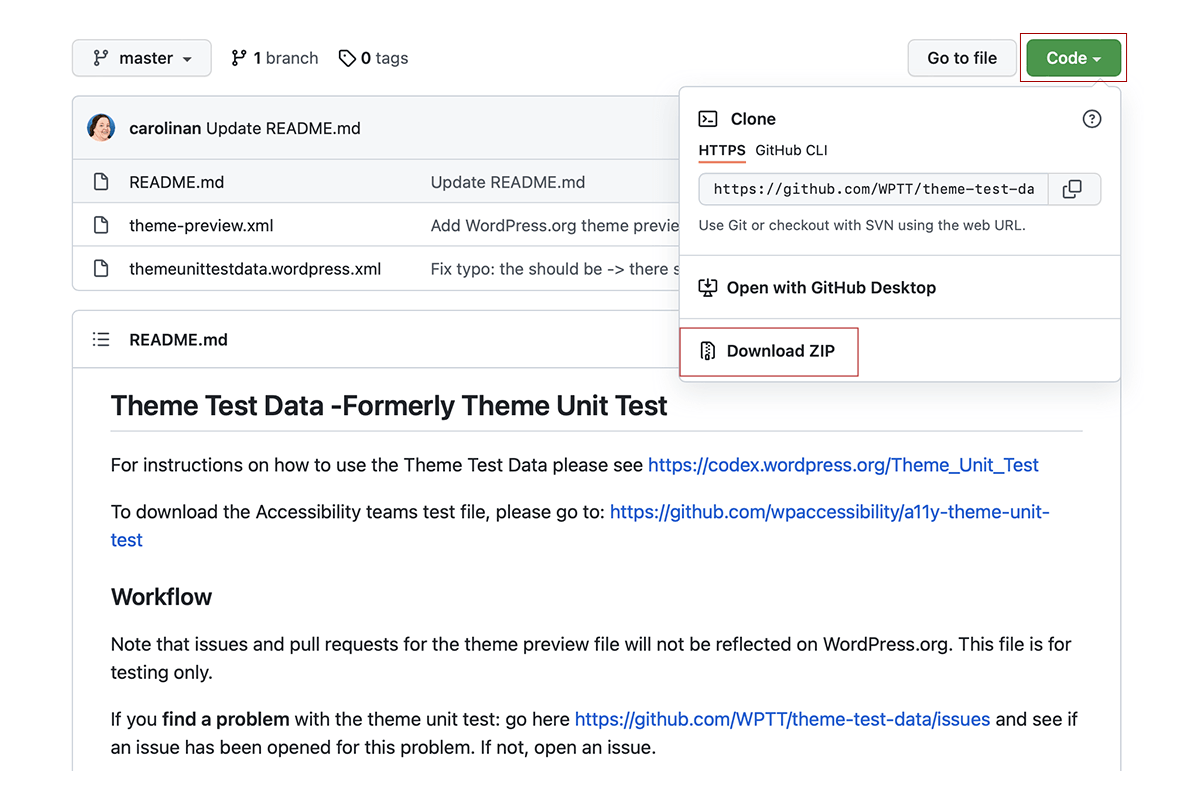
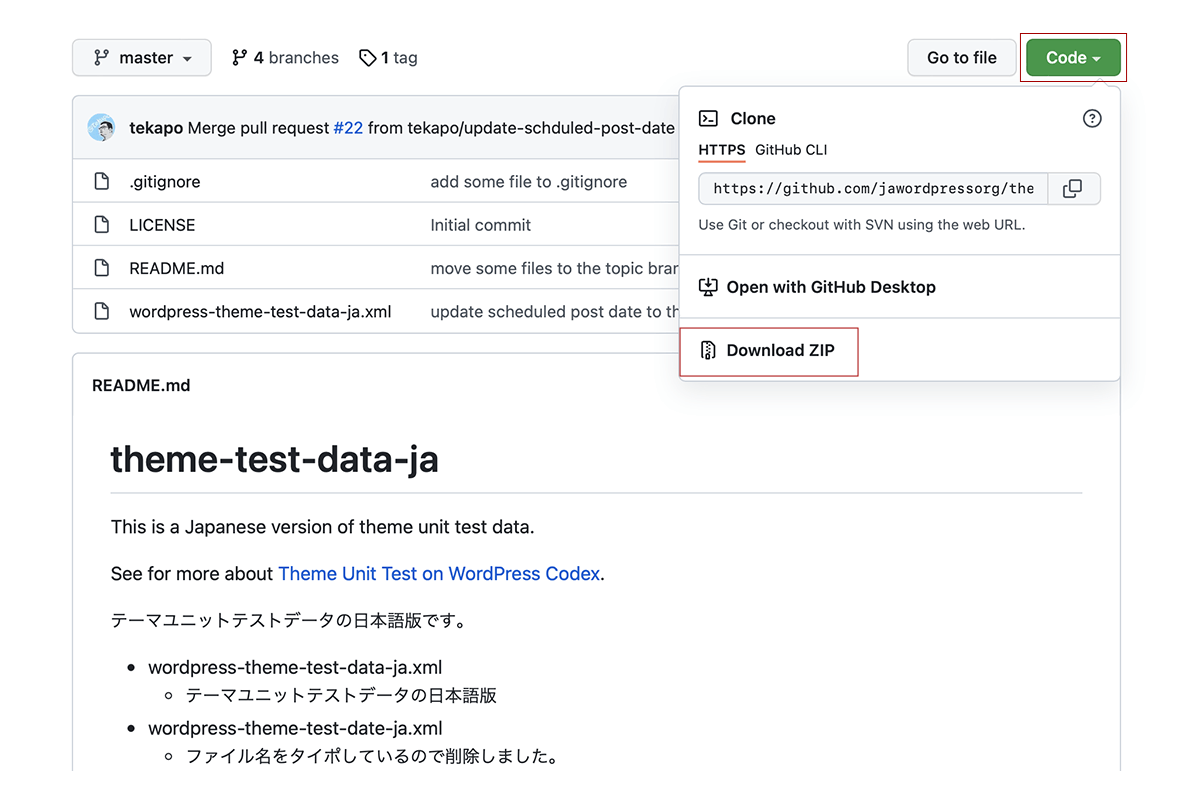
英語版、日本語版、どちらもGitHubからダウンロードが可能です。
英語版:Theme Test Data

日本語版:テーマテストデータ

テストデータのインポート方法
ダウンロードしたXMLファイルをインポートします。
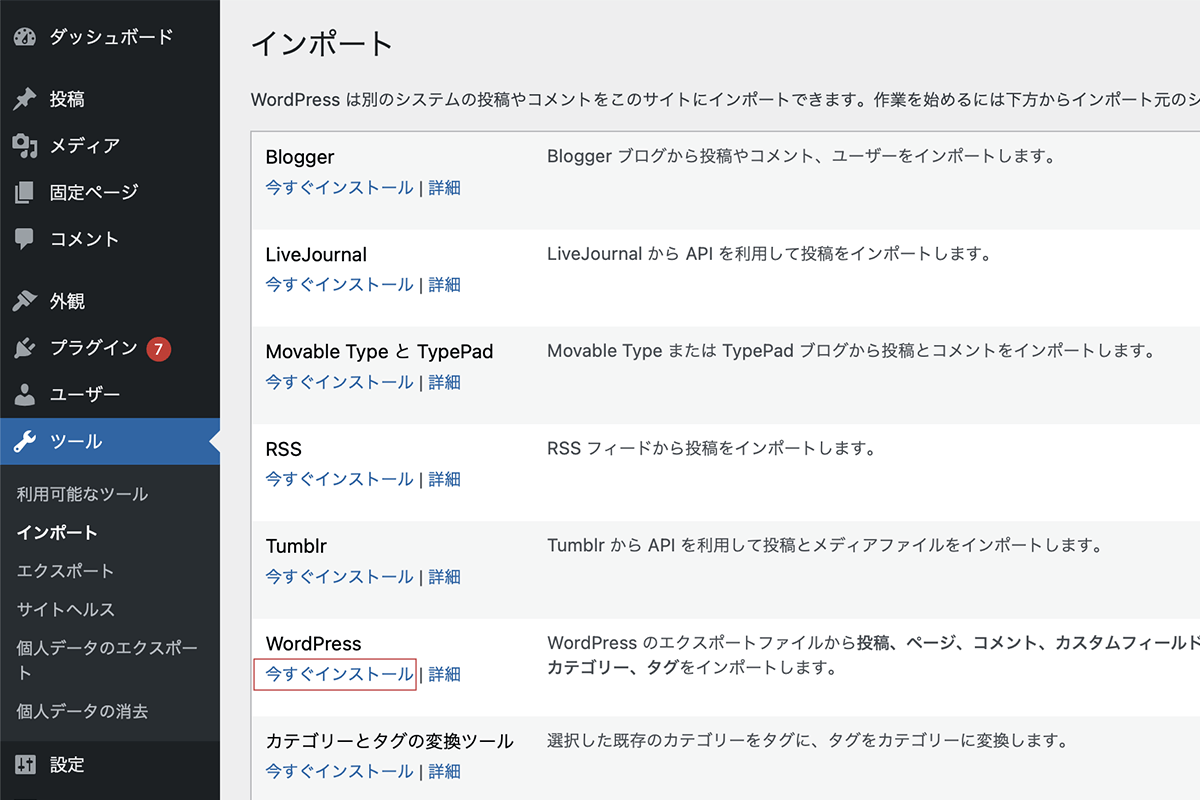
WordPress管理画面>ツール>インポート「今すぐインストール」をクリック

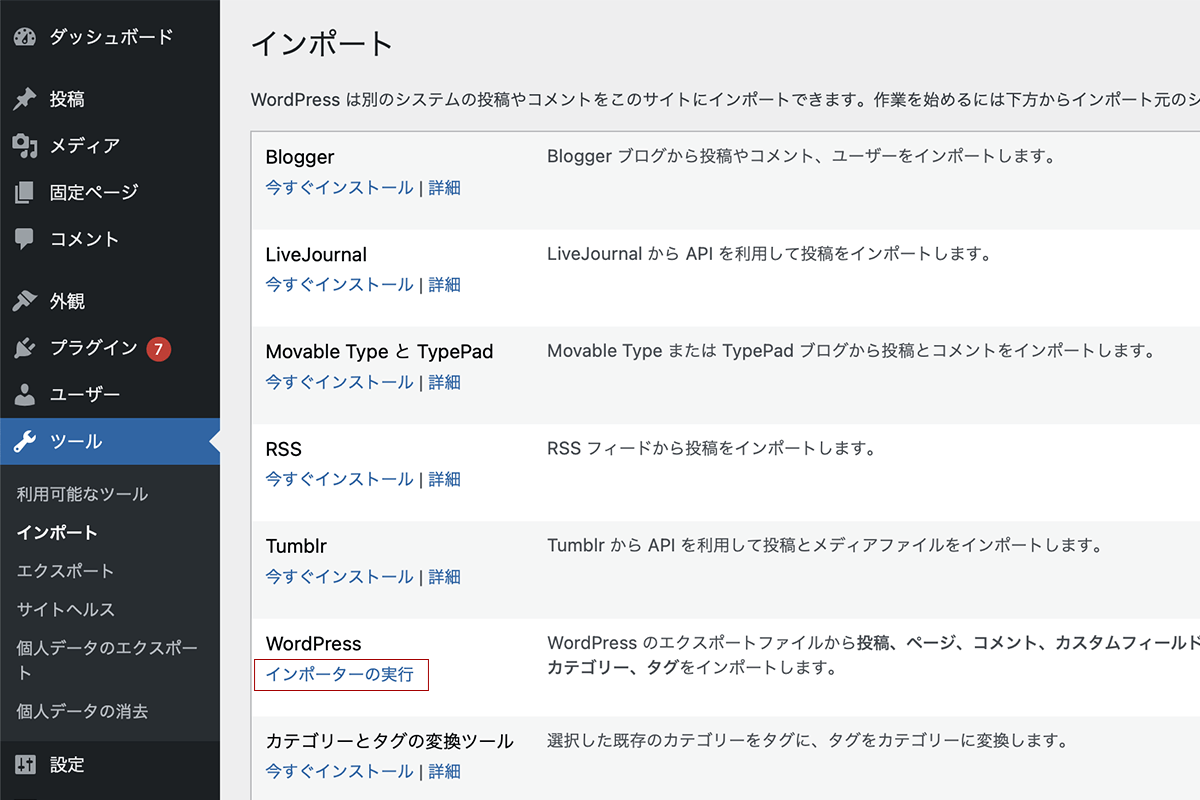
「今すぐインストール」をクリックすると「インポーターの実行」に変わります。
「インポーターの実行」クリック。

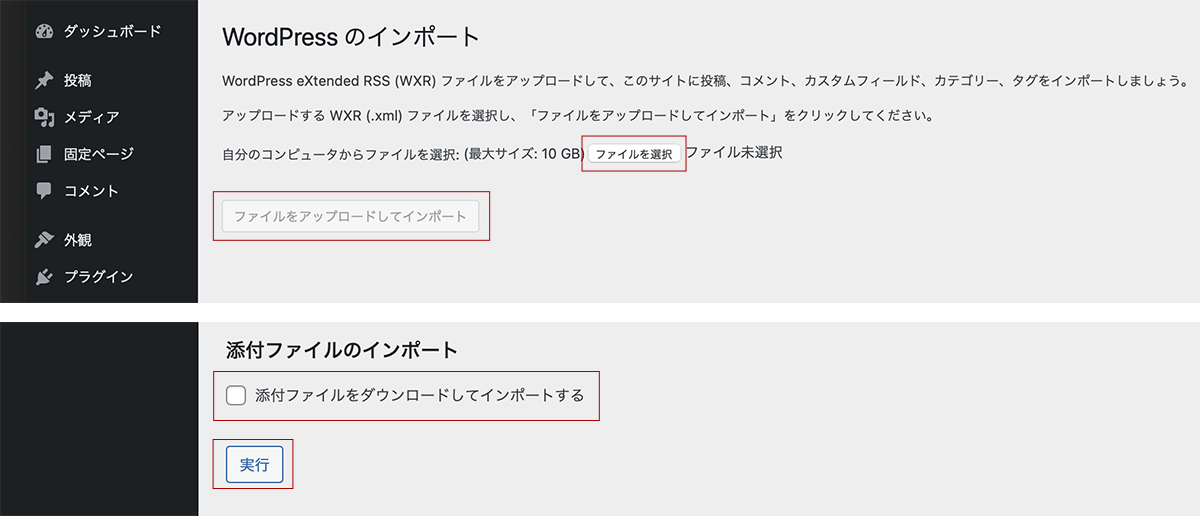
あとは手順通りに「ファイルを選択」からアップロード。
「ファイルをアップロードしてインポート」をクリック。
ユーザー名を変更する入力フォームが現れますが変更する必要があればプルダウンメニューから選択します。必要ない場合にはそのままで。
テストデータの画像もインポートしたいので「添付ファイルをダウンロードしてインポートする」にチェックを入れて実行。

主なチェック項目
- 記事タイトルが長い、短い、無い・・・など
- 画像の配置やギャラリー表示、回り込み
- 記事内に配置されるあらゆるパターンのボタン
- 極端に多くのカテゴリーやタグに所属した記事
- 記事内のページネーション(分割ページ)やカラム分割
- パスワードで保護されたページ
- コメントの見出し、引用、テーブル、深くなった階層コメントなど
- ピンバックとトラックバック
- TwitterなどSNSの埋め込み
- 動画や音声の埋め込み
- …etc
記事内のページネーションは、ニュースサイトや大手のオウンドメディアでは見かけることもありますが、企業のコーポレートサイトでは、ほぼ使わないため想定外でした(汗)
その他、数え切れないほどのチェック項目が盛りだくさん!
テストデータをインポート後は、開発したテーマの表示テストを適宜行っていきましょう。
テーマユニットテストに関する備忘録リンク
総括・雑感
自作テーマを公式リポジトリに申請するための表示確認で、今回はじめてテーマユニットテストデータを使いました。何年携わってもWordPressには知らないことが多く樹海のようですが、それがまた楽しいのかも知れませんね。
テーマレビューのガイドラインを熟読しつつ(英語できる人に助けてもらいながら・・・汗)最短で公式に承認されるようチームで頑張っています!
関連リンク
Web制作に関連する面白い記事です。こちらも是非お読みください!
